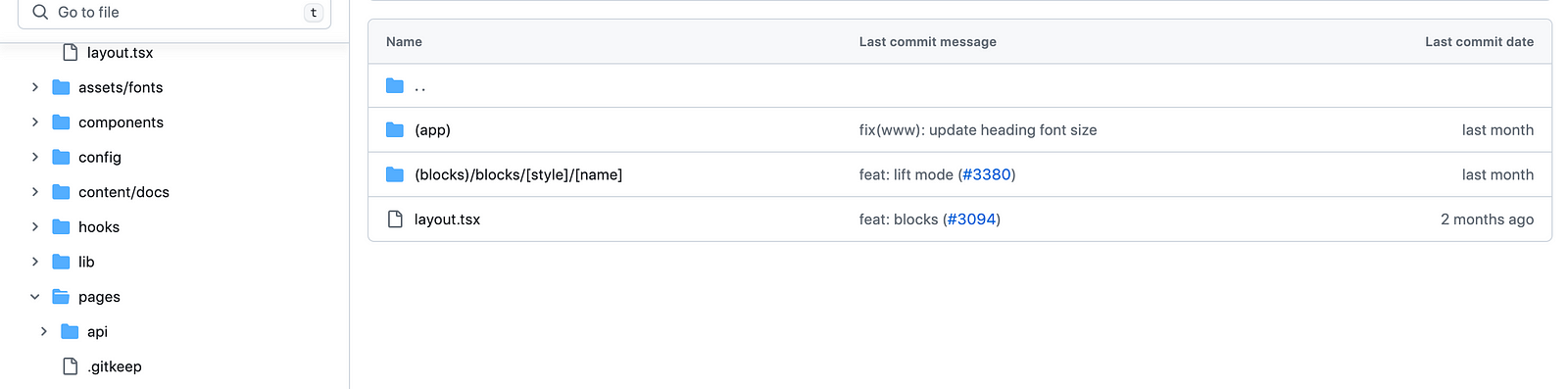
You can tell shadcn-ui/ui is built using app router by looking at its folder structure inside apps/www.

since the folder name inside app is (app) , in Next.js, this means that this folder is a route group.
Route Groups
In the app directory, nested folders are normally mapped to URL paths. However, you can mark a folder as a Route Group to prevent the folder from being included in the route's URL path.
This allows you to organize your route segments and project files into logical groups without affecting the URL path structure.
Route groups are useful for:
Organizing routes into groups e.g. by site section, intent, or team.
Enabling nested layouts in the same route segment level:
Creating multiple nested layouts in the same segment, including multiple root layouts
Next.js docs provide the following examples, be sure to check them out:
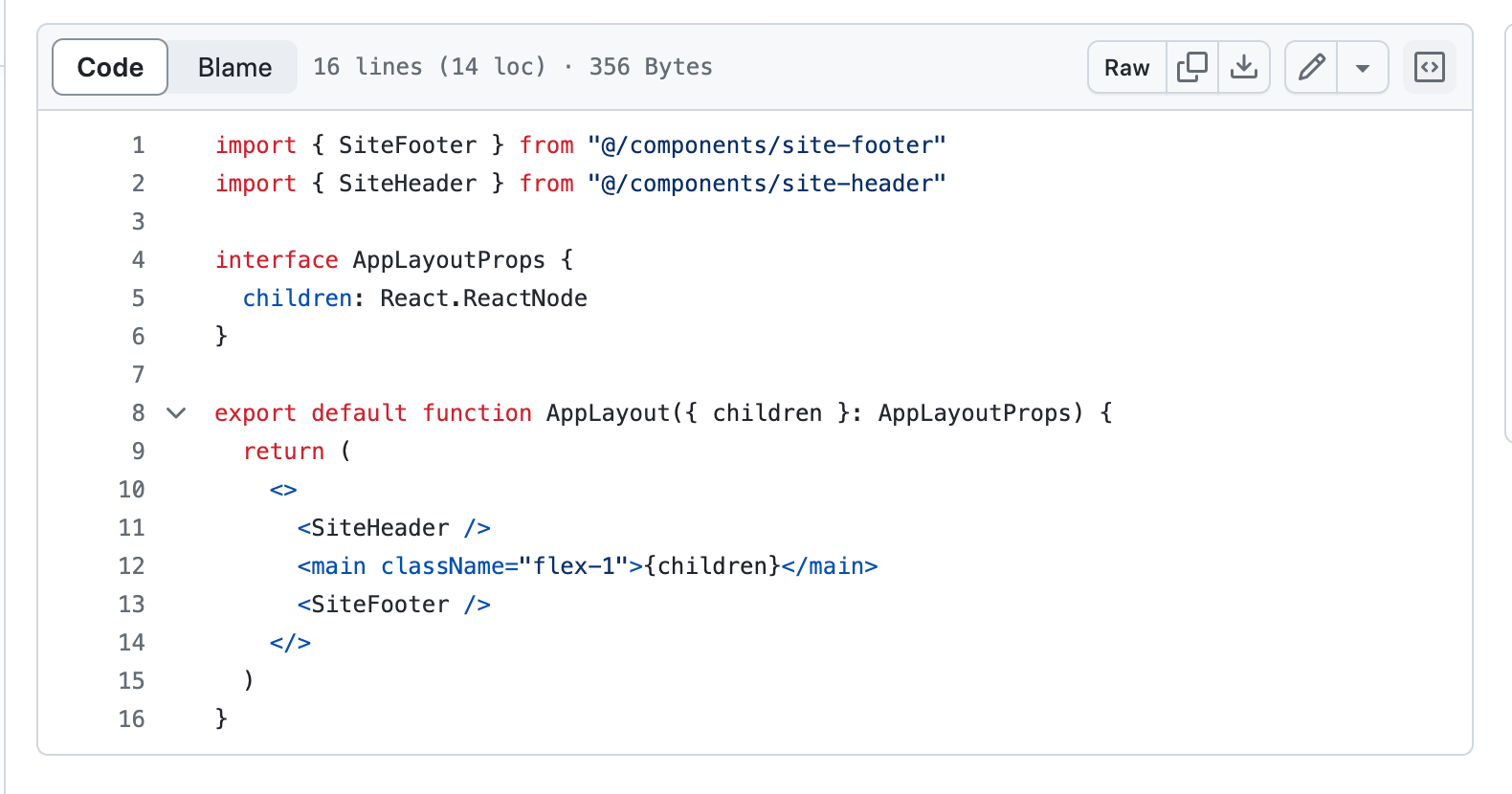
Shadcn-ui/ui leverages route group to share the common layout among docs, components, themes, examples, blocks pages.

Common layout in this case is the header and footer that can be found in components folder.
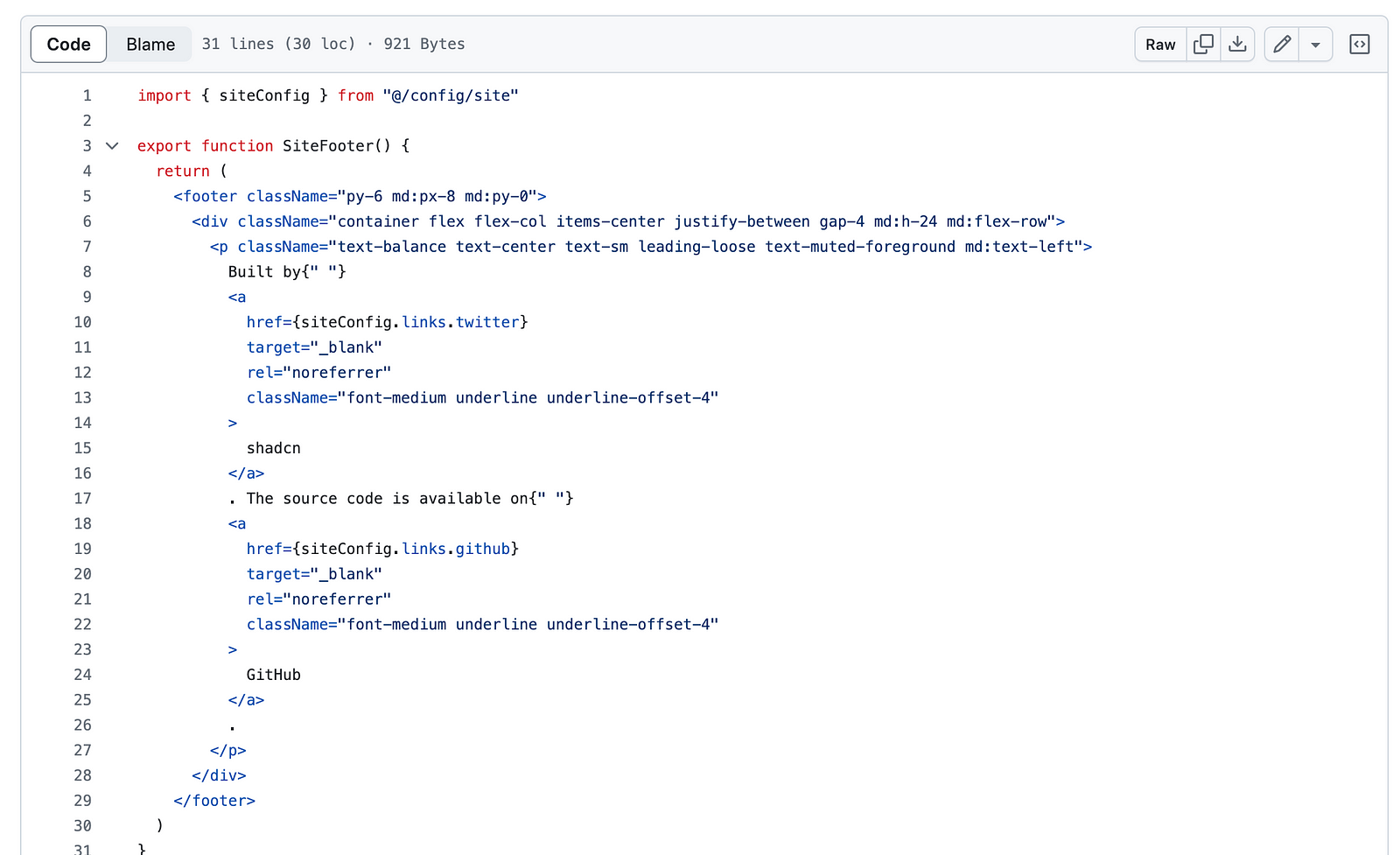
site-footer.tsx

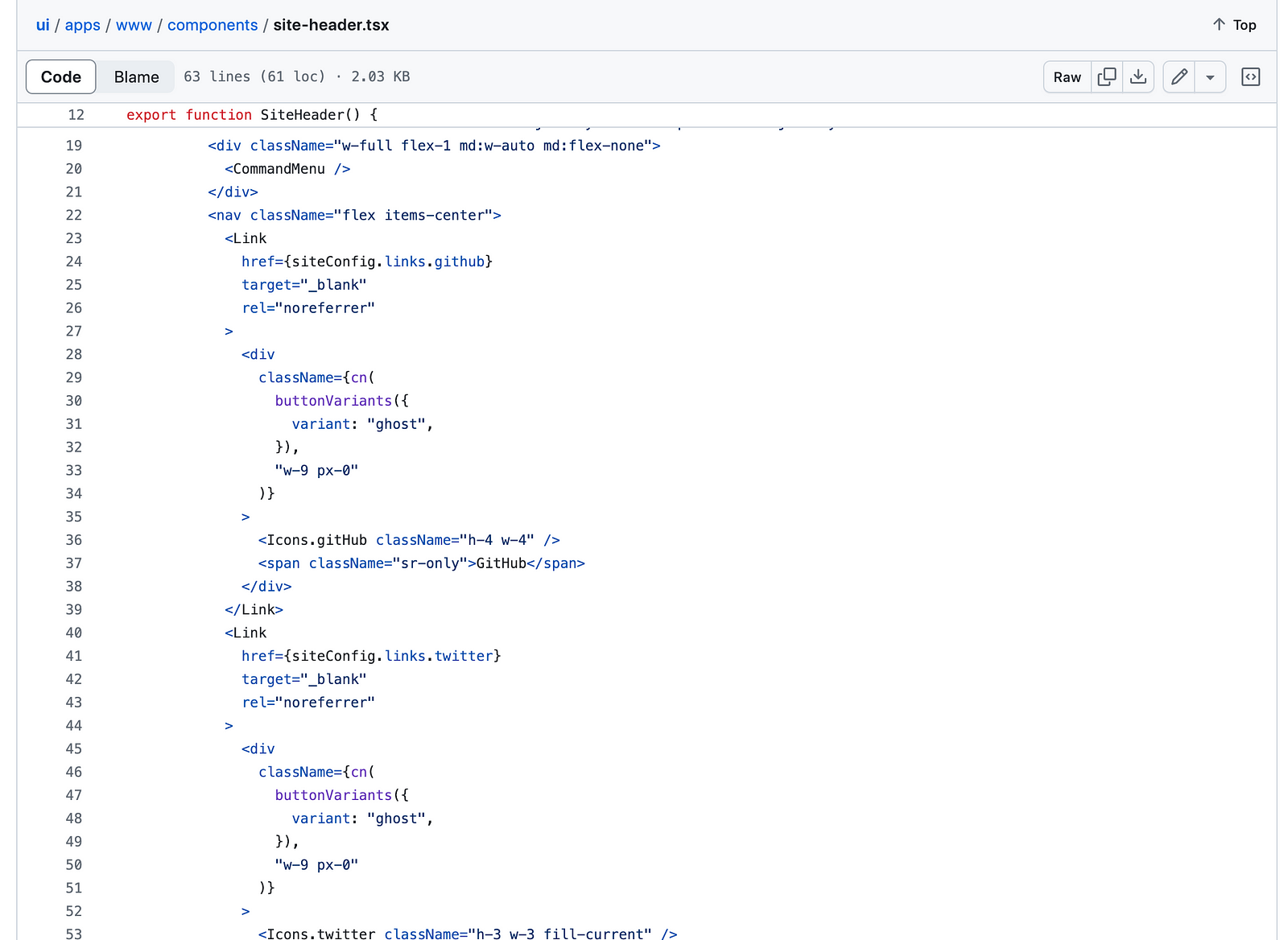
site-header.tsx

References:
https://github.com/shadcn-ui/ui/blob/main/apps/www/app/(app)/layout.tsx
https://github.com/shadcn-ui/ui/tree/main/apps/www/components
https://github.com/shadcn-ui/ui/blob/main/apps/www/components/site-footer.tsx
https://github.com/shadcn-ui/ui/blob/main/apps/www/components/site-header.tsx
https://nextjs.org/docs/app/building-your-application/routing/route-groups
